반응형
게임을 만들다 보면 외부에서 데이터를 읽고 써야 되는 경우가 발생하는데 상용 백엔드 서버는 비용이 발생하기 때문에 작게 운영하는 게임 제작 팀에서 사용하기 부적절하다고 생각됩니다. 이러한 경우 구글 스프레드 시트를 이용해 어느 정도 문제 해결이 가능하고 저 또한 개발하던 게임의 업데이트 확인 기능 제작에 활용했던 기억이 있습니다. 이번 포스팅에서는 구글 스프레드 시트의 데이터를 가져오는 방법을 작성해보겠습니다.
1. 데이터 작성 및 구글시트 설정하기
데이터는 엑셀 데이터 유니티 인스턴스로 밀어 넣기에서 사용했던 아이템 시트 데이터를 재활용했습니다. 구글의 해당 시트로 들어가 공유를 설정합니다.

링크가 있는 모든 사용자 > 링크를 복사해 주고 > 완료를 누릅니다.

복사해온 URL 링크를 수정합니다.

추가된 "export?format=tsv&range=A2:C"는 모드와 포맷 그리고 시트의 범위를 뜻합니다. 시트의 범위는 아래 그림을 참고하세요.

2. 스크립트
구글 시트에서 데이터를 읽어 첫 번째 열의 데이터를 보여주는 내용입니다.
▶ GoogleSheetLoader.cs
using System.Collections;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Networking;
public class GoogleSheetLoader : MonoBehaviour
{
string sheetData;
public Text displayText;
const string googleSheetURL =
"https://docs.google.com/spreadsheets/d/1mmKZH7n-PLZauQahGL8cWuPEwIZHcHpfUxbW1TcFRyY/export?format=tsv&range=A2:C";
IEnumerator Start()
{
// UnityWebRequest 인스턴스 리소스 해제를 위한 using
using(UnityWebRequest www = UnityWebRequest.Get(googleSheetURL))
{
yield return www.SendWebRequest();
if(www.isDone)
sheetData = www.downloadHandler.text;
}
DisplayText();
}
void DisplayText()
{
// Split함수로 데이터 처리하기
string[] rows = sheetData.Split('\n');
string[] columns = rows[0].Split('\t');
// 첫번째 행의 아이템 이름과 Description을 출력한다.
displayText.text = columns[1] + "\n" + columns[2];
}
}
3. 씬 설정 하기
빈 오브젝트를 만들어서 GoogleSheetLoader.cs를 컴포넌트로 추가하고 출력 테스트용 텍스트 컴포넌트를 참조합니다.

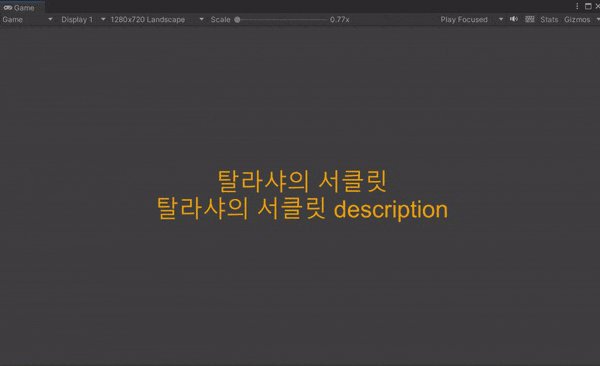
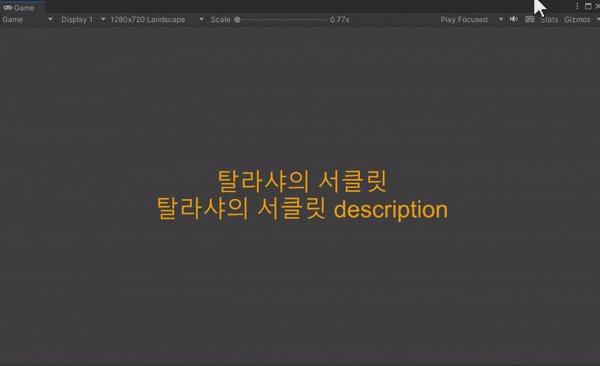
4. 실행결과
실행 시 정상적으로 처리됩니다.

반응형
'유니티 이야기' 카테고리의 다른 글
| [Unity] 스크립터블 오브젝트 사용 방법 - Scriptable Object (0) | 2022.09.14 |
|---|---|
| [Unity] 프로그래밍에 쉽게 입문하는 방법 (0) | 2022.09.05 |
| [Unity] 2022 구글 애드몹 광고 통합 튜토리얼 (0) | 2022.09.03 |
| [Unity] 간단한 머지 게임 만들기 (1) | 2022.09.02 |
| [Unity] UI Object Drag 하는 방법 (0) | 2022.09.01 |




댓글